Overview:
We all know how mobile applications changed our world and how fast we move towards the Digital World—these days, having a business application has become critical. As the competition grows, more companies are trying to build their mobile presence with apps. If you want to make a successful app, then your app’s base is essential.
This blog explains how to develop mobile applications easily and fast.
Introduction:
React Native is a JavaScript-based mobile application framework for developing applications for various platforms. A single codebase is used for running mobile applications on Android and iOS.
React Native is built based on React - Facebook's JavaScript library for building User Interfaces (UI) for mobile platforms. Under the hood, React Native invokes native rendering APIs in Objective-C for iOS or Java for Android. Thus, applications render fundamental UI components, not web views. React Native is UI-focused, which makes the applications load faster and smoother.
Why use React Native?
With React Native, code is written for a single platform and runs on multiple platforms. In other words, the same building block is used for running applications on different platforms. It saves time to build a single application instead of creating the same one for two other venues and costs less to maintain. The live reload feature in React Native refreshes the application immediately when a change is made to the code. This saves time in debugging the application on any change to the code.
Benefits of React Native:
There are several benefits of React Native for mobile development:
Saves Time and Money:React Native provides cross-platform; a single application is built and runs on two different platforms. This prevents time and money from being spent on developing separate applications.
Great Performance and Flexibility:Easy for developers to jump when someone has left and can continue the building. It performs exactly like a native application built on specific iOS and Android.
Immediate View Changes:There is a feature in React Native called 'live reloading' or 'hot reloading, which enables developers to view changes made immediately. This provides tremendous advantages for real-time feedback.
Ready-made Solutions:One of the significant benefits of using React Native is code-reusability. Also, there are many ready-made solutions written beforehand by other developers, so if one needs them, they can be implemented directly according to the application requirements.
Publish updates for Applications faster:Publishing updates for an application usually takes longer. With React Native, the whole process becomes more straightforward and faster. Developers implement OTA (over the air) updates, even implemented as users use the application. The next time the application is opened, the update will be ready for the user.
Other Mobile Application Frameworks Comparison:
| Category | React-Native | Flutter | Ionic |
|---|---|---|---|
| Language | JavaScript (React) | Dart | HTML5, CSS, JavaScript |
| Developed By | Facebook Community | Drifty | |
| Nature of application | Cross-Platform | Hybrid Cross-Platform | Cross-Platform |
| Support | Strong Community Support | Lack of Community Support | Strong Community Support |
| Performance | Faster and Native look | High Performance and graphically enhanced | Faster and Interactive |
| Popularity | Greater than Ionic and Flutter | Very low as compared to Ionic and React-Native | Greater than Flutter |
| Code Reusability | Maximum | Less than Ionic | Less than React-Native |
Setting up the environment:
There are two ways to set up the development environment for building mobile applications:
- Expo CLI
- Getting started with React Native CLI – You must have Android Studio or Xcode on your machine.
Before installing, you need to have Node 12 or greater.
Expo CLI: Expo is the easiest way to start building applications in React Native. It comes with pre-built tools and forms another abstraction layer on top of React Native. Jade Global provides an efficient User Interface to users with more accessible functionalities in less time. Applications for both platforms, i.e., Android and iOS, are built with the same code that runs on two different platforms. Setting up Expo CLI :
- For installing Expo CLI, type - npm install -g expo-cli
- After installing Expo CLI run the following command: expo init projectName
- To run the development server, type: npm start or expo start
- To run the application on a virtual device or simulator: npm run Android or npm run iOS(macOS only)
- To run the application on a Real Device, USB Debugging must be enabled on mobile, and Expo Client from the App store needs to be installed. After setting up all the prerequisites for running the Expo project on mobile type
- npm start --localhost --Android
or
Expo start --localhost –Android.
This starts the development server. You have the alternative of scanning the QR code from the server to run the expo project.
Basic Program for Getting Started with React Native :
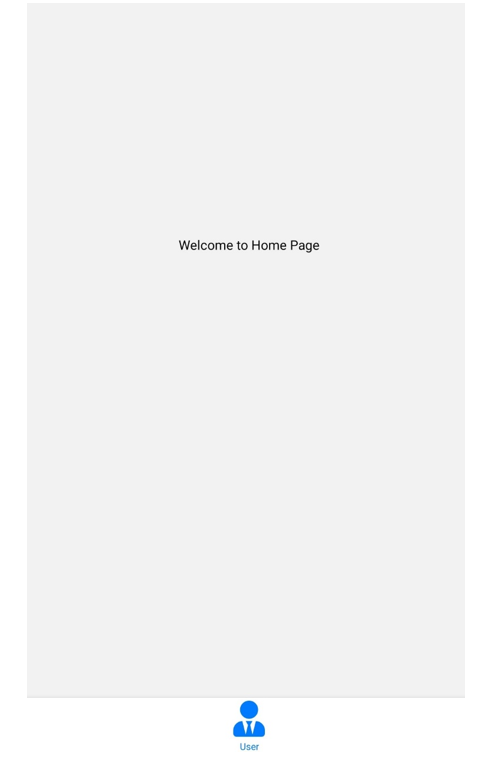
The basic program of Hello World using bottom bar navigation in React Native Expo CLI is written below with the output:
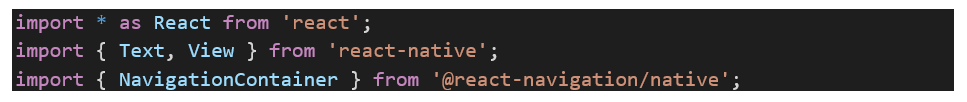
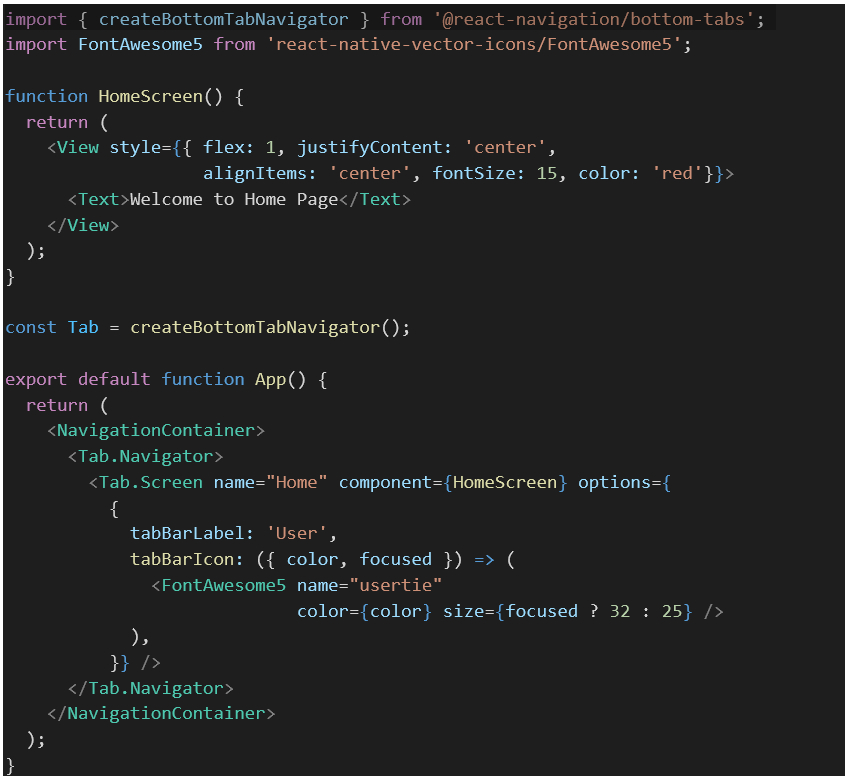
Sample Input:


Sample Input:

Conclusion:
Expo CLI or React Native CLI are excellent ways to create mobile applications. Besides, both have a downside also.
In Expo CLI, you cannot create native modules (for Android or iOS) written in Objective – C or Java-like in plain React Native. Expo CLI also takes more memory space for a simple “Hello World” program, as it comes with all Expo SDK solutions. But if you have a small team or want faster mobile application development, you can opt for Expo CLI.
On the other hand, if a different feature needs to display on Android or iOS, plain React Native will be the best choice. However, it has a downside; for developing applications for iOS, you need macOS and XCode. The same goes for Android, i.e., you need Android Studio. Also, setting up the project takes a long time in plain to React Native. You can migrate your project from Expo and continue building your application, but you need to install some alternative dependencies that you used in the expo, and you might have to refactor your code.